La grande Histoire d’un petit Trait est un conte interactif où vous dessinez pour avancer dans l’histoire.
Découvrez comment un petit garçon devient un dessinateur grâce à son ami… le trait !
La grande Histoire d’un petit Trait est une invitation au dessin, au plaisir du trait et de la forme. Avec le dessin, on partage ses émotions, sa vie, ses souvenirs, ses peurs, ses rêves… Qu’il soit maladroit, affirmé, gribouillant, rouge, bleu, mauve, peu importe, le principal est de dessiner !
Ainsi le dessin est au coeur du conte : c’est à vous de dessiner des locomotives, des flûtes, des villes, des éléphants (et tout plein d’autres choses encore) pour aider le personnage à avancer.
Dans ce projet, nous mélangeons les dernières technologies interactives avec les méthodes artisanales de l’animation pour proposer des contenus intelligents, originaux et créatifs.
ÉLÉMENTS DE SCÉNARISATION INTERACTIVE
Une histoire en 20 chapitres
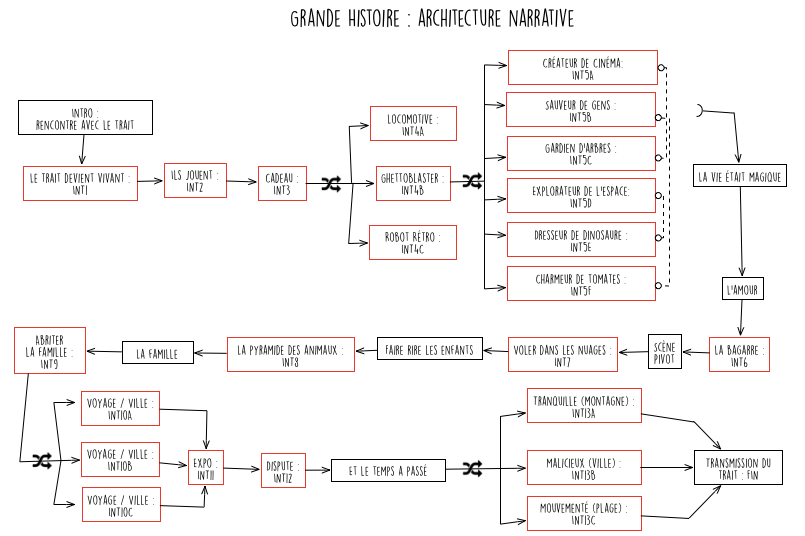
La grande Histoire d’un petit Trait est une application où le dessin est le moteur narratif : il est nécessaire que l’utilisateur dessine pour avancer dans l’histoire. En posant son doigt sur l’écran, l’utilisateur active le trait et il suit tous ses mouvements. A l’utilisateur de dessiner des formes, des objets, des animaux, des villes pour dérouler le récit. 20 chapitres structurent la narration linéaire. Dans ces chapitres, une arborescence invisible (l’utilisateur ne décide pas) propose des séquences alternatives à différentes moments du récit.

La poésie de l’expérience ne réside pas dans le choix d’un chemin dans un récit mais bien dans la surprise du dessin attendu.
Du rythme, du rythme !
Notre histoire est structurée en plusieurs tableaux, chaque tableau est une unité narrative. Nous alternons des tableaux courts avec des phases plus longues, des dessins simples et rapides avec des dessins plus élaborés : le rythme emporte notre utilisateur dans le récit.
Nous structurons toute notre interactivité sur une mécanique unique : dessiner.
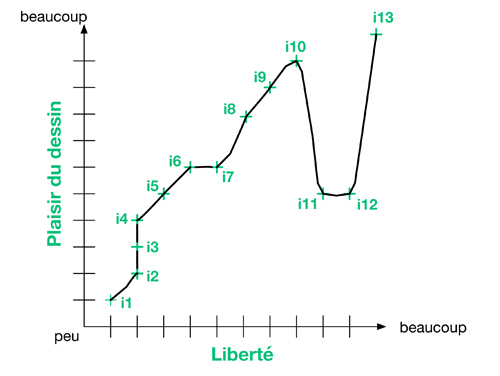
La difficulté du dessin est progressive : d’abord des formes très simples, puis des objets, puis des émotions, puis une totale liberté créative. Nous croisons la courbe de la contrainte/liberté avec la courbe du plaisir pour maintenir l’attention : au début nous avons beaucoup de contraintes et des dessins simples. Plus l’utilisateur progresse, plus la liberté dans le dessin augmente et plus les dessins se complexifient pour donner encore plus de plaisir. Nous apportons donc une attention particulière à la variation dans les dessins attendus.

Enfin notre application compile beaucoup de media et la gestion des temps de chargement est un réel enjeu narratif et de rythme. Rien de pire qu’un temps de chargement qui vient rompre la fluidité de l’expérience !
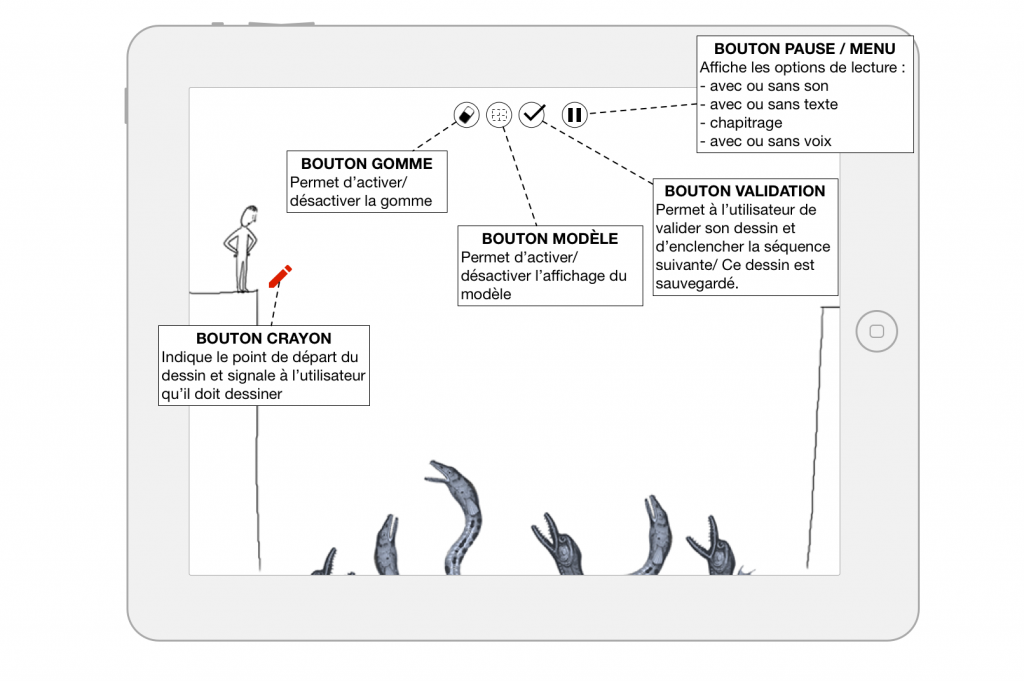
Une interface simple
Le conte passe d’abord par une phase d’apprentissage au cours de laquelle l’enfant s’approprie l’interactivité, les outils de l’interface et surtout, son rôle dans l’histoire. C’est la phase qui mélange tutoriel et premières émotions du dessin, on amène au fur et à mesure les outils qui permettront d’entrer en interactivité avec l’histoire.

Les outils de navigation sont toujours présents dans le récit et toujours au même endroit. Plus notre interface sera transparente à l’utilisateur, plus l’expérience sera fluide et entière. L’utilisateur ne doit pas se demander ce qu’il a à faire : il doit prendre du plaisir à faire.
SORTIE
13 décembre 2016
A télécharger gratuitement sur les Store
> Suivez toutes les actus du projet sur Facebook