L’application Moi, j’attends est une histoire à toucher, l’histoire de la vie symbolisée par un fil rouge qui se déroule, se tend, s’allonge, file sans cesse, jusqu’à la fin. C’est une histoire qui touche à tout âge, une histoire simple mais pleine d’émotions, une histoire à partager.
Adaptée du roman graphique écrit par Serge Bloch et Davide Cali, l’application Moi, j’attends propose une expérience de narration tactile alternant séquences d’animation et interactions.
Vous pouvez télécharger ce conte sur l’Apple store (environ 2,99€).
ÉLÉMENTS DE SCÉNARISATION INTERACTIVE
Un contrat de lecture simple
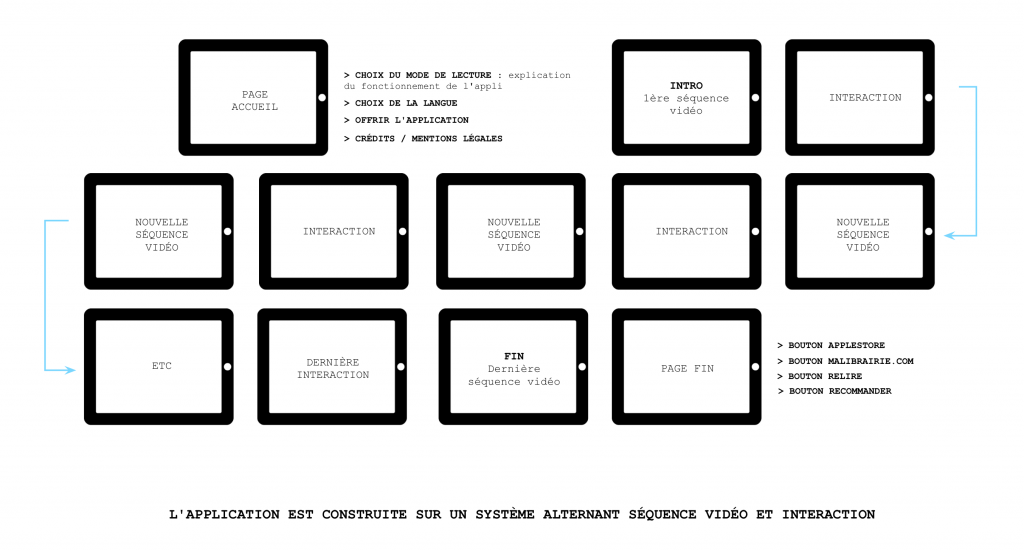
Le fil est au centre de l’œuvre et des interactions : il aide les personnages à avancer, il leur redonne vie, il les réconforte, il les amuse… Dans l’application, le lecteur incarne ce fil. Il est donc partie prenante de l’avancée de l’histoire. L’application alterne des séquences vidéos avec des séquences interactives obligatoires pour accéder à la suite du récit.

6 grandes phrases
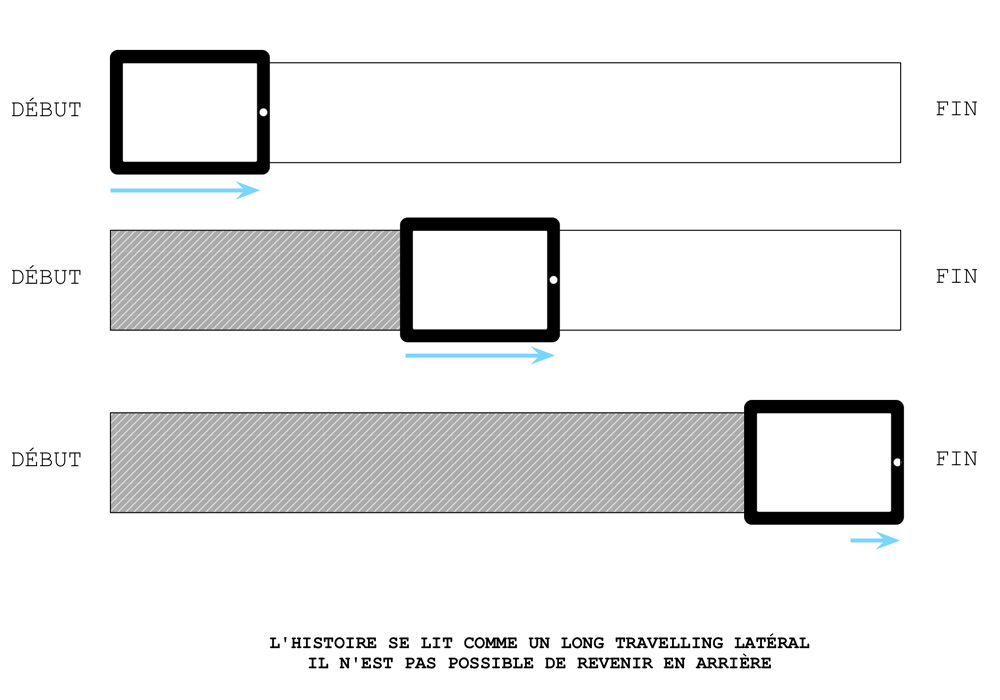
«Moi j’attends» a une structure narrative simple : 6 grandes phrases construites de la même manière accompagnent le lecteur dans sa progression. La lecture, rythmée, se fait en une seule fois. Les dessins comme les textes sont minimalistes. Il est essentiel que l’application respecte la simplicité de l’œuvre.

Le lecteur ne doit pas chercher à comprendre l’interaction à mener, elle doit s’inscrire dans le temps de lecture. Les interactions ne peuvent pas créer de rupture dans le flux de la lecture, elles ne peuvent pas distraire le lecteur. Si nous proposons des interactions différentes à chaque fois, il est alors nécessaire de les expliquer au lecteur et d’insérer des contenus types tutoriels. Cela crée des ruptures de sens, de narration et d’expérience. Aussi avons-nous choisi un seul type d’interaction que le lecteur va répéter dans un effet sériel. De la même manière que chaque phrase démarre par «Moi j’attends», l’interaction sera toujours la même mais son résultat sera différent.
Le principe d’interaction
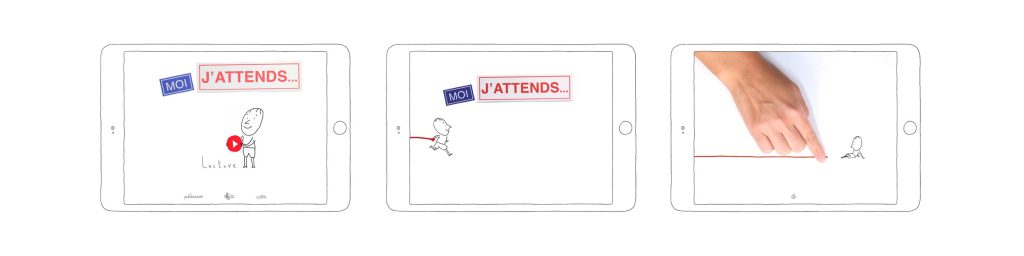
La promesse de l’expérience : l’utilisateur tire le fil du destin des personnages. Nous avons construit les interactions sur une action simple et unique : le drag and drop. Le lecteur doit
ainsi saisir le fil et le déplacer vers la zone souhaitée. Dans un même écran, nous avons toujours le fil et «la cible» sur laquelle le fil doit être déposé.
Condition de réussite : déplacer le fil sur le personnage ou sur une zone associée au personnage. Lorsque l’action est réussie la vidéo associée se déclenche.
Condition d’échec : lorsque le fil s’éloigne de la zone cible, le fil avance un peu puis refuse de continuer et revient à son statut initial. Lorsque l’utilisateur clique ailleurs que sur le fil, le fil vibre pour signaler que c’est une erreur.
Philippe et Cédric discutent…
Faire passer le lecteur du statut passif au statut actif
A plusieurs reprises, le déroulé de l’histoire s’arrête et attend l’action du lecteur pour continuer. Pour signaler au lecteur qu’il doit agir, il est nécessaire que l’interface change de comportement et que des éléments deviennent dynamiques (dépendants des actions du lecteur). Le fil est l’élément qui devient dynamique : à la manière d’un écran de préloading, il a un mouvement qui signale qu’il attend d’être touché.
Parallèlement, des animations spécifiques sur les personnages montrent qu’eux aussi, ils attendent que quelque chose se passe. Nous créons des animations «boucles d’attentes» : tant que le lecteur n’a pas interagi, les boucles tournent. Chaque boucle est unique.
Le rythme
Nous sollicitons le lecteur régulièrement sans que ce soit de façon systématique, par exemple toutes les 15 secondes ou à chaque fois que le narrateur dit «Moi j’attends». Ainsi nous conservons un effet de surprise et de poésie.

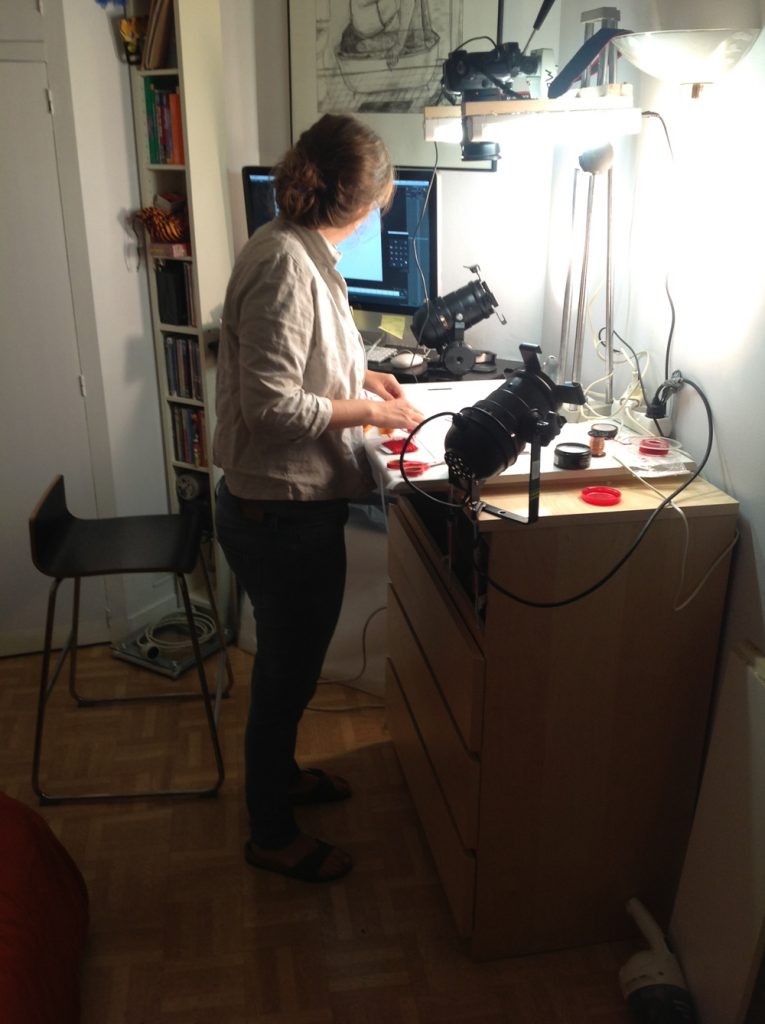
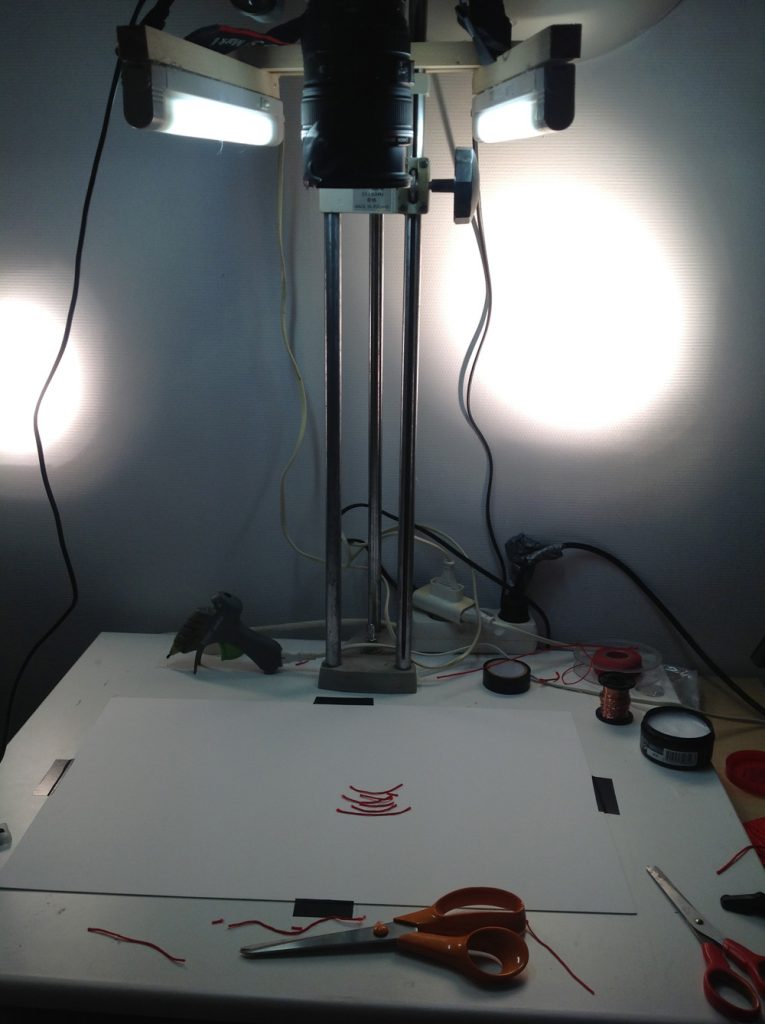
Prises de vues de la fabrication
L’ÉQUIPE
D’après le livre de
Davide Cali et Serge Bloch (éditions Sarbacane)
Réalisation
Claire Sichez
Scénarisation interactive
Camille Duvelleroy
Musique
Yuka Okazaki
Design sonore
Marie Guerin
Voix française / anglaise / allemande
André Dussollier / David Birkhead / Axel Thielmann
Développement
Philippe Converset – Autre Sphère
Cédric Soubrié
Chargée de production
Annouk Guerin
Producteurs
Laurent Duret et Michel Cortey
Une coédition
France Télévisions
Les Films d’Ici 2
France Télévisions Distribution
La Station Animation
Les éditions Sarbacane
SORTIE :
29 novembre 2013