 Panama Al Brown, l’énigme de la force raconte l’histoire de Panama Al Brown, un fabuleux boxeur, champion du monde des poids coqs qui détestait la boxe. Noir et homo, Panama Al Brown est le 1er champion du monde de boxe latino-américain.
Panama Al Brown, l’énigme de la force raconte l’histoire de Panama Al Brown, un fabuleux boxeur, champion du monde des poids coqs qui détestait la boxe. Noir et homo, Panama Al Brown est le 1er champion du monde de boxe latino-américain.
Héros intersectionnel, il affronte le racisme et l’homophobie des années folles.
Cette histoire (où tout est vrai) est racontée dans une BD documentaire interactive pensée pour les mobiles.
ÉLÉMENTS DE SCÉNARISATION INTERACTIVE
La première discussion a eu lieu quelque part au début de l’année 2016. Laurent Duret, producteur et fondateur de Bachibouzouk et moi partagions l’envie de créer une BD documentaire interactive depuis un certain temps. Nous n’avions juste pas encore trouver l’histoire et le personnage. Un jour, Laurent m’appelle et me raconte l’histoire de ce boxeur qui déteste la boxe, homo, noir dans un monde de blancs, dandy du jazz, haï autant qu’aimé par le public parisien. L’histoire est tout simplement incroyable. Et nous avons une chance avec ce personnage : de nombreuses archives existent, en vidéo, en photo, des articles de presse, des écrits de Jean Cocteau… Sa vie est très documentée.
Jacques Goldstein, réalisateur de documentaires, porte cette histoire et cherche avec Laurent comment la développer.
Laurent a alors l’intuition d’en faire une BD documentaire.
Il contacte les Editions Sarbacane (avec qui nous avons déjà travaillé sur Moi j’attends et La grande Histoire d’un petit trait) et leur parle de Panama Al Brown. C’est comme ça, qu’un jour, nous nous retrouvons tous autour d’une table aux Editions Sarbacane avec Alex W.Inker, Jacques, Frédéric, Laurent et moi. Panama Al Brown sera développé sous 3 formes : une BD papier éditée par les Editions Sarbacane, un 52min pour la TV et une BD interactive documentaire produits par Bachibouzouk.
Les chantiers se lancent tous en même temps : Alex attaque son storyboard pour la BD papier et partage ses premiers croquis en mai 2016. Jacques avance sur les scénario (BD + TV). Je pose les premiers principes de réalisation pour la BD interactive :
– un récit qui tient dans la main, comme un gant de boxe
– un seul support : le mobile
– le téléphone est la case
– les parties documentaires ne sont jamais des options à cliquer : elles sont dans la continuité narrative de la lecture
– une musique « documentaire » : convoquer les sons de l’époque pour les mixer dans une musique électronique
C’est très important pour moi de définir 4 ou 5 principes de réalisation, un peu comme des fondations et de ne jamais les lâcher dans la suite du projet. C’est mon MVP (Minimum Viable Project) : je peux ajouter des principes, des fonctionnalités « autour » de ces fondations mais je ne veux pas les supprimer.
LES GRANDES ÉTAPES DE LA PRODUCTION
Juin 2016 : dépôt en développement au CNC nouveaux Media + dépôt en Région Occitanie
Juillet 2016 : scénario livré par Jacques et Alex
Août 2016 : premiers dessins au moleskine d’Alex
Septembre 2016 : obtention des aides aux développements pour la BD interactive
Décembre 2016 : les 20 premières planches définitives sont livrés
Janvier – Avril 2017 : développement du prototype et adaptation du scénario + obtention d’une aide au développement du Fonds transmedia de la Ville de Paris
Juillet 2017 : signature avec ARTE pour une coproduction
Septembre 2017 : sortie de la BD papier.
Octobre 2017 : dépôt en production au CNC nouveaux Media + dépôt en Région Occitanie
Novembre 2017 : début du développement technique
Décembre 2017 : réponse positive des 2 commissions + premiers tests de l’expérience
Janv-Juin 2018 : Montage des séquences
Février 2018 : livraison de la version alpha de la BD mobile
Mai 2018 : livraison de la version beta et tests utilisateurs
Juin 2018 : livraison de la version beta 2 et nouveaux tests utilisateurs + composition musicale
Début Sept 2018 : finalisation du recettage + avant première pour tous les « beta-testeurs »
24 septembre 2018 : mise en ligne
Pourquoi la BD papier avant la BD mobile ?
La sortie en amont de la BD papier était nécessaire pour plusieurs raisons :
– avoir 2 espaces économiques pour déployer les supports : la BD papier est payante alors que la version mobile est gratuite. Il était important pour la production et l’éditeur qu’un support ne vienne pas canabiliser l’autre
– gérer 2 fenêtres de diffusion autonomes et donner à chaque objet la place pour s’exprimer et rencontrer son public
– avoir toute la matière « dessins » pour travailler sur la version mobile
Le budget
La version mobile, gratuite, de Panama Al Brown se monte sur une logique de préfinancement : le budget est constitué avant la sortie de la BD et la diffusion n’est pas monétisée.
Coût : 245.000 euros
ARTE France : 85.000 euros
CNC Développement nouveaux médias : 20.000 euros
Région Occitanie fonds documentaire Dévelopement : 6.000 euros
Mairie de Paris Développement : 10.000 euros
CNC Production nouveaux médias: 65.000 euros
Région Occitanie fonds documentaire production : 21.000 euros
Bachibouzouk : 38.000 euros
DÉFINIR NOTRE CASE
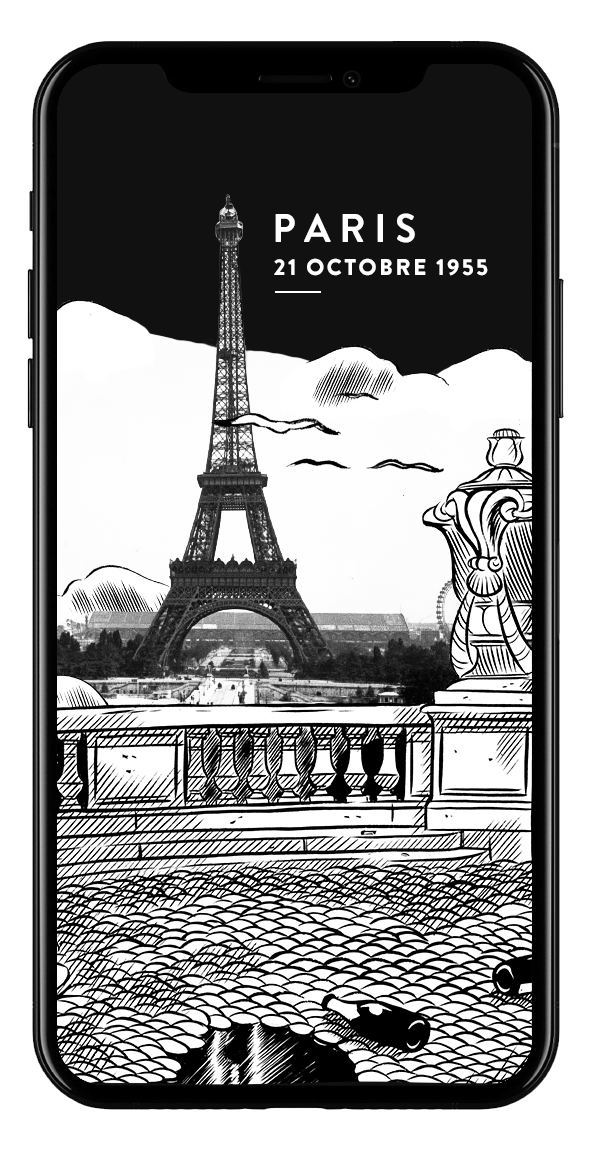
Au début du travail, j’avais imaginé la BD en format paysage. Je pensais que ça donnait une plus belle fenêtre, plus cinématographique pour les dessins d’Alex. Je voyais bien les mains de chaque côté, libres de faire des actions pendant la lecture, un peu comme des joystick. Et puis, Snapchat, les stories, les formats verticaux, les gens qui lisent dans le métro avec une seule main, les timeline d’Instagram, Facebook… Le monde est en vertical. Je cherche les cadrages, le format, d’abord avec des ciseaux et du papier. Je me fabrique un petit téléphone et j’essaie de me projeter.



La BD a été dessinée pour du papier (en A4), aucune case (ou presque) ne s’adapte au format vertical. Comment redécouper ? Comment éviter un découpage qui montre les cases ?
Avec Benoît Etcheverry, le directeur artistique du projet, nous avons essayé beaucoup de choses. On a d’abord prototypé sur Panda Suite. J’utilise très souvent en phase de développement des outils existants (Panda, Twine..) pour tester mes principes. Je monte moi-même les prototypes et je teste les interactivités. Benoît a aussi utilisé Flinto pour mettre en vidéo nos différents essais. J’évite ainsi de crâmer une partie du budget à essayer des choses où je ne suis pas encore sure et je repousse les coûts de développement technique sur une phase plus avancée du projet.
On tourne beaucoup autour de la case : comment la faire venir à l’écran ? comment montrer que l’histoire continue ? quels effets pour afficher les dessins ? quelle gouttière ? quel fond pour les écrans ? quel geste ? Au tap ? Au swipe ? anime-t-on les bulles ? On a testé beaucoup de choses mais on butait tout le temps sur ce truc que je n’aime pas : le détour de la case. On faisait de la case dans la case. Et très sincèrement, je crois que nous n’osions pas modifier les dessins d’Alex.
Et un jour, c’est un peu le hasard, je monte une case et je ne mets pas le décor. Et on se retrouve avec une image où le personnage est seul, cadré sur un bord de l’écran, les bulles flottent sur le fond noir. 
Avec Benoît, on a compris qu’on avait trouvé : il fallait réellement poser l’écran du téléphone comme notre case. Assumer de recadrer les dessins d’Alex. Recomposer. Toutes les cases.
Nos principes graphiques : le fondu au noir pour couper les décors, ancrer notre composition en bas à gauche de l’écran pour être responsive, déterminer une zone maximale en hauteur pour être lu sur tous les téléphones (plus l’écran est grand, plus il y aura de noir vers le haut de l’écran).
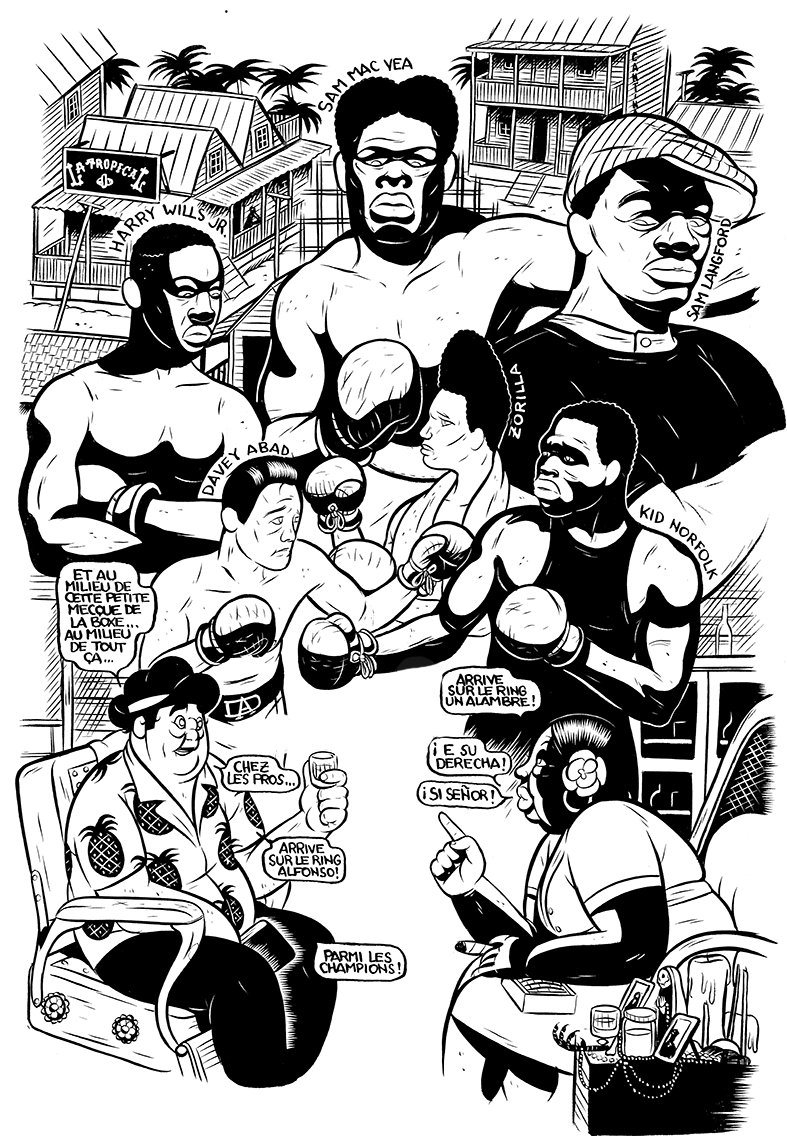
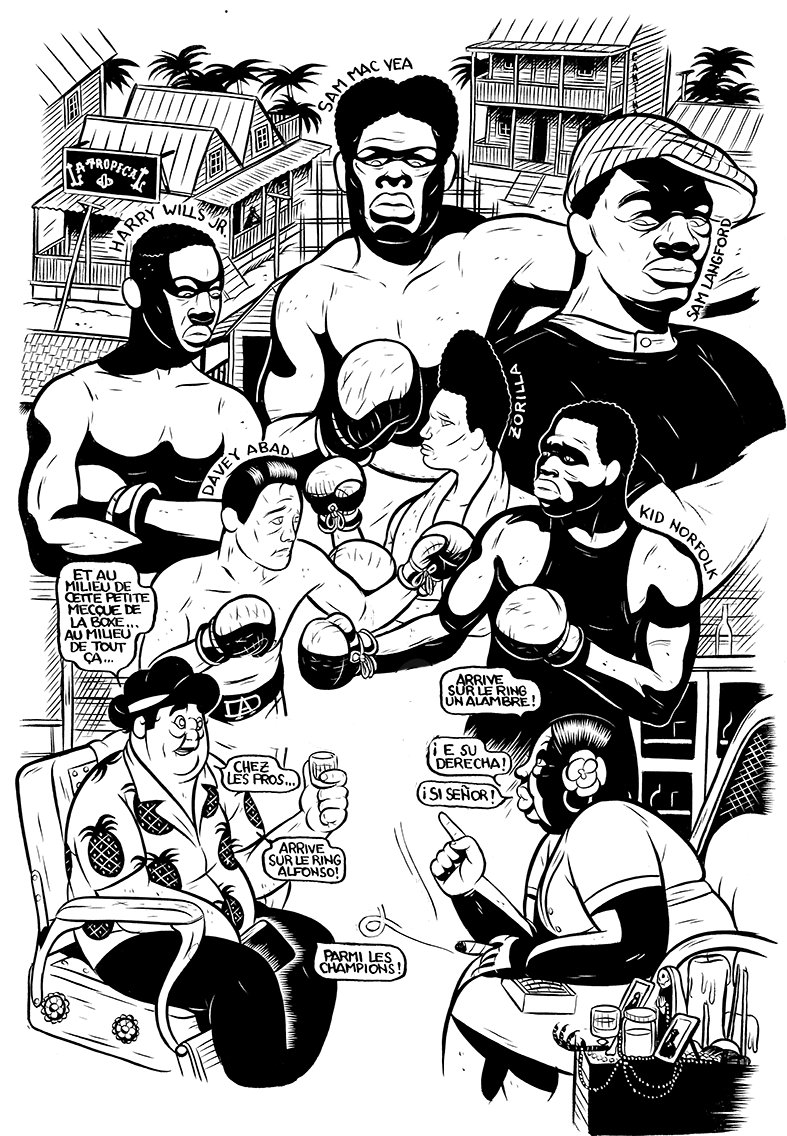
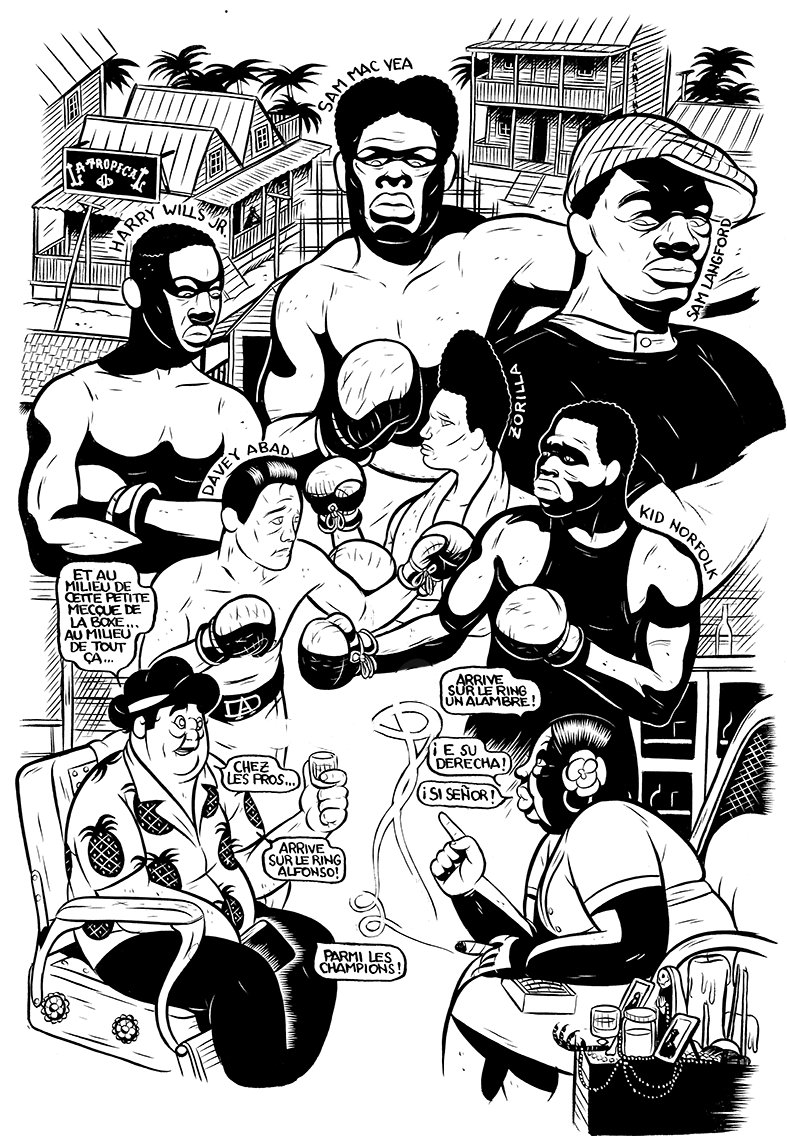
Exemples AVANT / APRES :

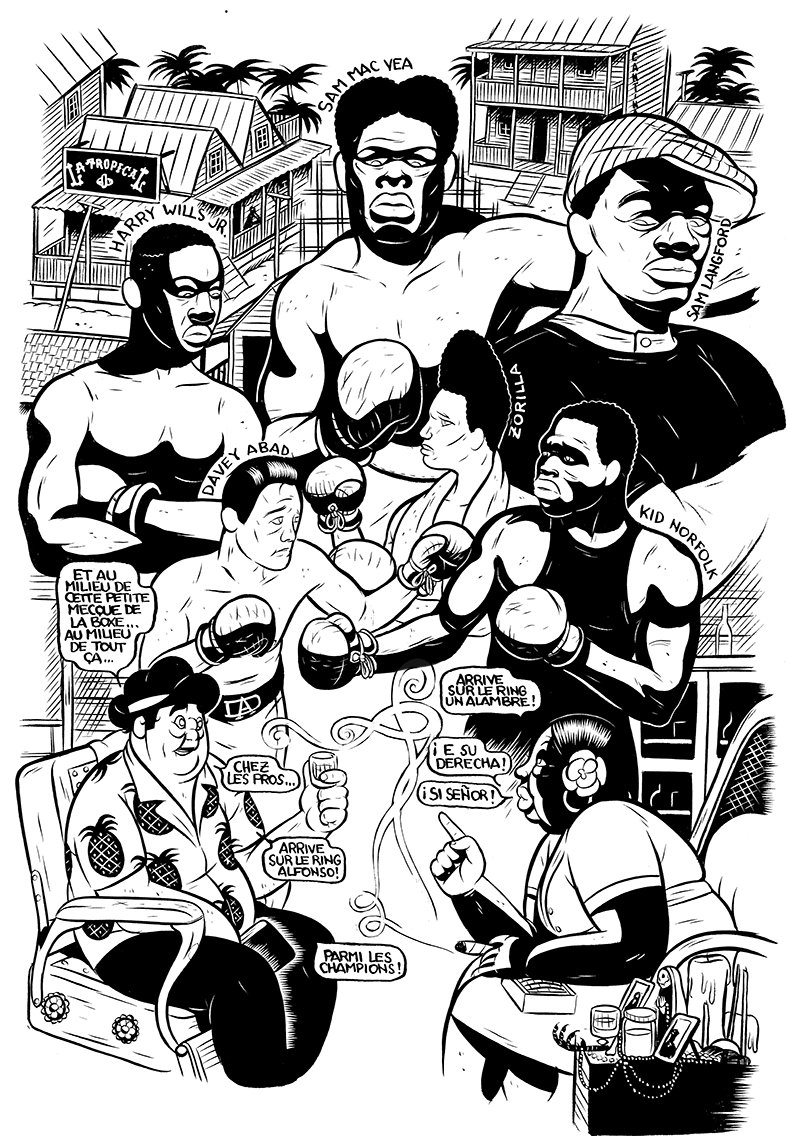
AVANT : on garde la composition d’Alex et on l’adapte en vertical

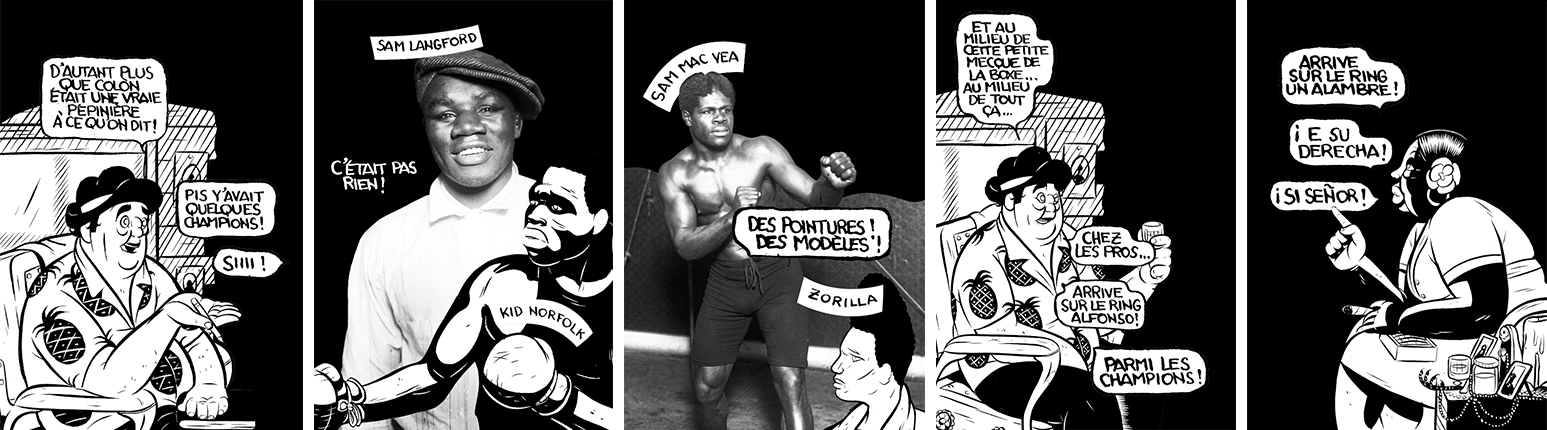
APRÈS : redécoupage des plans, modification du scénario, intégration du documentaire
On voit aussi le travail d’intégration documentaire où les archives sont convoquées dans le récit. Benoît applique les mêmes principes de découpe sur les archives et superpose les dessins.
Une fois que nous avions trouvé ce principe, il fallait le valider avec Alex. On a donc monté un nouveau prototype avec ces quelques écrans recomposés et on lui a envoyé. Alex a tout de suite été d’accord et nous a laissé toute la liberté artistique de recomposer ses dessins. Pour toute la suite de la production, il nous fera confiance.
L’ADAPTATION DU SCENARIO
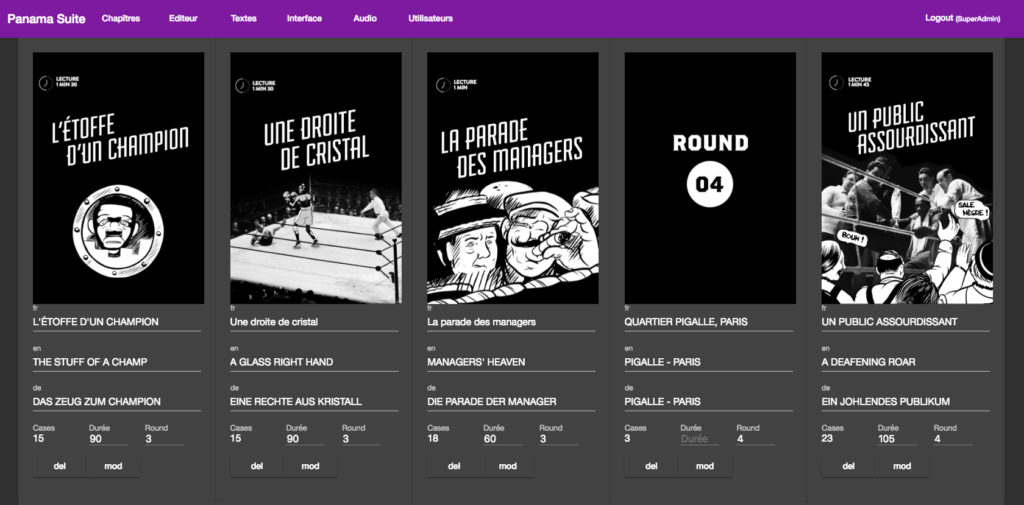
Le rythme de lecture, case après case, dans un écran est différent de la BD papier où les planches se dévoilent en entier au fur et à mesure qu’on en tourne les pages. Cette fenêtre, beaucoup plus réduite, du mobile n’aime pas beaucoup les multiples plans, les narrations croisées, l’abondance de champs contre-champs, les temporalités multiples… C’est plus difficile à suivre. Il s’agissait donc d’impulser un nouveau rythme au scénario. J’ai linéarisé au maximum le récit, supprimant le plus possible les allers-retours entre l’enquête du journaliste et le récit de la vie de Panama. J’ai découpé le récit en 5 round, chaque round est composé d’un ou plusieurs chapitres. Un chapitre ne dépasse pas les 3 minutes de lecture, pour moi, c’était le maximum envisageable pour une disponibilité « en continu » du lecteur sur mobile. Le lecteur peut ainsi séquencer sa lecture par chapitre et décider s’il lit la suite dans l’instant ou sur son prochain trajet de métro.
Chaque round est autonome : c’est à la fois un moment de la vie de Panama et un lieu unique. Le round 2 raconte par exemple la jeunesse de Panama Al Brown au Panama et comment il devient champion du Panama.
J’ai reconvoqué les sources documentaires dans le récit : Jacques et Alex avaient déjà fait un énorme travail sur le scénario et Alex m’avait partagé ses recherches visuelles, ses inspirations. La vie de Panama Al Brown était déjà extrêmement documentée, on trouve des vidéos de ses combats sur Youtube, les médias sportifs à l’époque sont nombreux. Avec Caroline Blache, documentaliste, nous avons collecté d’autres archives, cherché des articles, sélectionné les vidéos de combat. J’ai imbriqué ces archives dans la continuité du récit. Sur certains chapitres, j’ai pris plus de temps pour raconter des combats ou des échanges (avec des extraits d’articles, des photos) entre Jean Cocteau et Panama.
J’ai démarré le travail par le round 2. Je travaille toujours l’introduction en dernier. L’introduction, c’est la partie la plus difficile à composer pour moi : elle doit maîtriser les codes de la réalisation, avoir le bon rythme, être claire, engageante. L’introduction doit aussi poser l’ergonomie de notre interface. Et je ne voulais pas d’interface. Je voulais qu’on entre directement dans le récit, sans générique. Que de l’histoire et tout de suite.
LES INTERACTIVITES DOUCES
Des interactivités douces rendent le récit vivant. Elles se déploient sous 3 formes :
– la parallaxe nous permet de créer du hors champ. Elle n’est pas systématique. Elle souligne les mouvements du boxeur, les pas de danse du musicien, l’alcool qui coule à flot, les bulles de champagne…
– l’apparition animée des éléments de la case : les éléments de la case sont tous autonomes. Je les fais apparaître dans l’ordre que je veux et je peux les faire venir d’où je veux (de la gauche, du haut, du bas..). Ces animations me permettent de gérer du suspens, d’attirer l’attention sur tel ou tel détail dans la lecture. Par défaut, nous avons un effet « Slide From Bottom » qui décale de quelques millisecondes les différents calques de la case.
– le GIF : ils marquent une pause dans le récit, une hésitation d’Al Brown, une soirée trop alcoolisée où il se retrouve seul… Un peu comme ces impressions de « déjà vu ». Dans une case, un seul élément se met en mouvement et attire l’attention du lecteur. Le lecteur contemple et ralentit.
L’ERGONOMIE
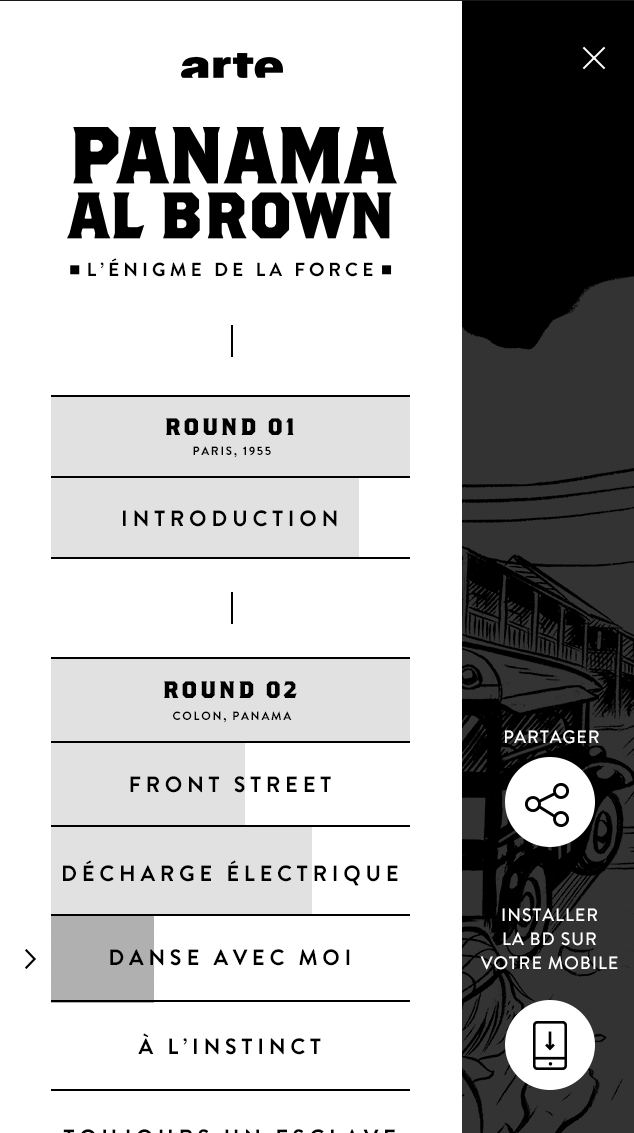
J’aime les interfaces qui ne se voient pas. Panama Al Brown n’a pas de home page.
J’aime les tuto qui ne se voient pas. On a en toujours besoin mais il s’agit de les intégrer au bon moment dans l’expérience. Pour Panama, au début, je pensais qu’on pouvait s’appuyer sur les gestuelles du mobile et à chaque geste, associer un résultat. Comme ça, je canalisais les actions du lecteur vers un geste : le scroll. Par exemple, vous tiriez le bord gauche de votre écran : le menu se déroule, le bord droit, c’était le partage. Il ne vous restait plus qu’à glisser vers le bas pour lire l’histoire. Il me manquait juste le Tap.
Et tout le monde « Tap » sur son écran quand il ne sait pas quoi faire.
Enfin, soyons plus précis, les gens ne font rien d’abord puis se demandent ce qu’il faut faire et tentent un peu tout.
Il faut aussi penser que nous avons développé une BD à lire dans les navigateurs. Nous évoluons donc dans 2 environnements différents : Apple et Android. Et Apple a associé à Safari des gestuelles, notamment, si vous tirez sur le bord gauche de votre navigateur, vous faites un back navigateur. On ne pouvait donc pas utiliser ce geste pour notre ergonomie. On est arrivé à un comportement commun, qui marche dans les 2 environnements, le TAP. Ainsi, au Tap, vous affichez le menu :

A n’importe quel moment, vous tapez et le menu s’affiche. Un graphique de complétion par chapitre permet de savoir où on en est et ce qu’il reste à lire. Le bouton « Partager » déploie les options de partage (Messenger, Whatsapp, Mail..) et le bouton d’installation permet de créer un raccourci sur votre téléphone pour lire la suite plus tard.
Pour accompagner le premier geste qui déclenche le récit, nous avons testé plusieurs tutos pour arriver à ça :
Le texte s’est avéré nécessaire, le simple point ne suffisait pas, trop de testeurs ont buté sur ce démarrage.
Pour les vidéos, nous avons aussi mis en place une grammaire visuelle : un loading indique qu’un media est en train de se charger. Nous assumons que cette vidéo ne dispose d’aucune commande (impossible de faire pause, de la rembobiner) : trop d’interface parasite. Pour signaler qu’elle est terminée et que le lecteur comprenne qu’il peut enchaîner sur la suite, nous avons mis un fondu, mais pas jusqu’au noir : le lecteur aurait pu croire qu’une autre vidéo allait se lancer. On a donc figé la matière dans un certain flou. Si, au bout de 20 secondes, aucune action n’a été détectée sur l’écran, on active le popup « Glissez vers le haut ».
UN CMS SUR MESURE ET EVOLUTIF… JUSQU’A LA MISE EN LIGNE
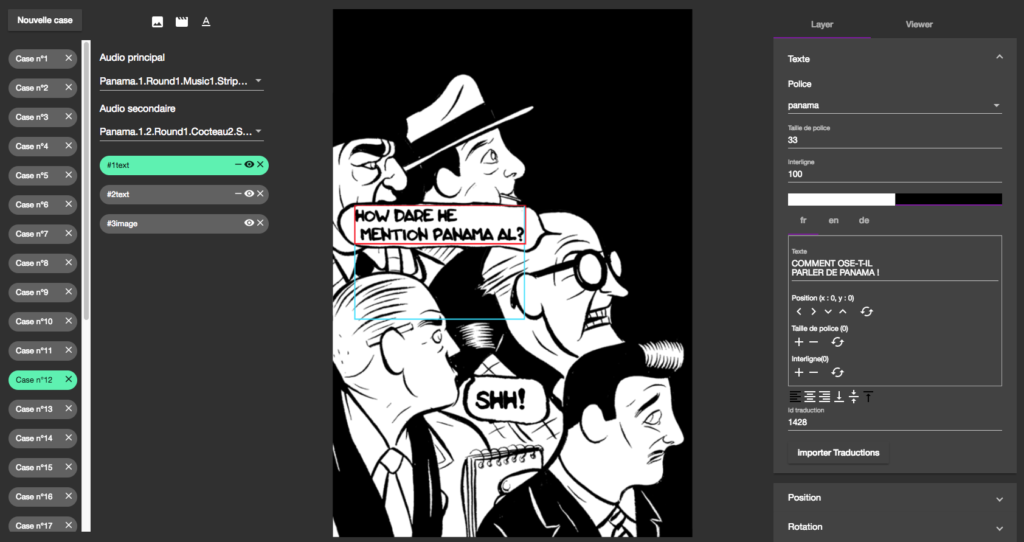
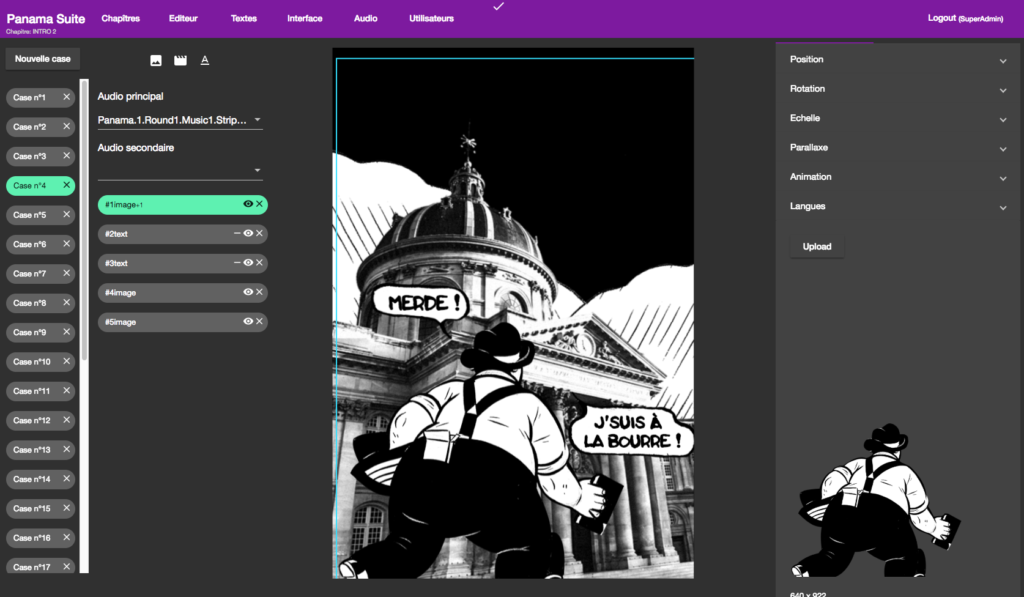
Pour cette production, j’ai très vite disposé de l’outil qui me permettait de monter les cases. Il était essentiel pour moi de tester le découpage, la narration, les effets très tôt dans l’environnement définitif : le téléphone. Fabrice et Frédéric, les 2 développeurs, ont donc développé en décembre 2017 une première version du back office pour que je puisse fabriquer / monter les chapitres en toute autonomie. C’est comme s’ils m’avaient fabriqué un banc de montage sur mesure. On s’est défini un premier périmètre, assez simple, avec quelques fonctionnalités. Cela m’a permis de monter les premières cases en janvier, soit un mois après le début de la production. On a évité l’effet tunnel de développement.

Back Office : le paramètre TEXTE est ici déployé pour gérer tous les textes en dynamique, bulle par bulle. 3 langues sont intégrées : FR, EN et ALL

Back Office : gestion par chapitre des contenus

Back Office : chaque case est constituée de multiples calques et chaque calque dispose de fonctionnalités
Petit à petit, pendant que je montais les cases, on a ajouté des fonctionnalités à la fois sur le front office et sur le back office. Nous avons fait des allers-retours en continus pendant 6 mois (jusque fin juin où nous avions notre version définitive de la BD). Cela signifie aussi que pendant 6 mois, nous avons une version de la BD qui est accessible par toute l’équipe : le producteur, la chargée de programme et la cheffe de projet chez ARTE, les futurs partenaires. Toute l’équipe avance donc en même temps dans la découverte du programme et les différents tests. Nous n’avons pas séquencé la production « techniquement » (par livraison de telle ou telle version) mais éditorialement : à chaque round livré, nous livrions des fonctionnalités supplémentaires. Ainsi, chacun faisait d’abord des retours sur l’histoire avant de penser à l’outil.
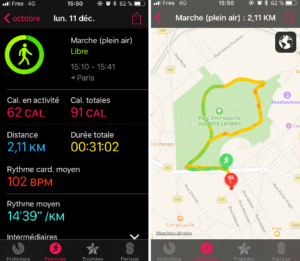
Marie et Virginie (d’ARTE) se sont par exemple régulièrement livrées à des tests « marchés ». Elles sortaient dans la rue et lisaient les round en marchant, dans un parc, dans la rue… Elles consignaient la météo, le nombre de pas, le temps de lecture par round, les incompréhensions sur le récit, les temps de chargement des media… Finalement, c’est aussi comme ça que nos lecteurs découvriront Panama.
Extrait d’un test :
Lundi 11 décembre
Lieu : parc / cross des collèges
Météo : 7 degrés, gris, pas de pluie/bruine légère
Marche : 2,11 kms et 3724 pas
Le recettage, ce moment où tu débuggues ton programme sur les différents navigateurs et sur les téléphones (donc en fin de production en général), s’est fait en continu tout au long de la production. Nous avons eu une phase de recettage très courte, fin août, sur des points techniques particuliers et notamment des problèmes de compatibilités avec Edge.
UNE WEB APP POUR SORTIR DES MODELES APPLE ET GOOGLE
Panama Al Brown est une webapp (je vous conseille de lire cet article de Fred Cavazza si vous voulez approfondir ce sujet) : un site mobile optimisé pour les téléphones et qui reproduit des comportements d’applications. Ce sont donc des technologies web qui sont utilisées.
Ainsi, Panama al Brown est accessible via l’URL arte.tv/panamaalbrown.
Comme une appli, vous avez une icône sur votre téléphone, vous disposez d’un mode hors connexion (Panama se lit donc dans le métro), nous sauvegardons votre progression de lecture, vous êtes en mode plein écran. Mais vous ne passez pas par les Store. C’est pour moi un (nouveau) modèle qui s’affranchit des environnements fermés que sont Apple et Google. C’est regagner notre autonomie éditoriale et commerciale : il est tout à fait possible d’avoir des modèles payants pour une webapp. Les store ne font plus la loi : toutes vos données sont sur votre serveur, vous êtes autonome sur les mises à jour (et vous en faîtes autant que vous voulez!), la censure « américaine » ne peut plus s’exercer, pas besoin de compte pour installer la BD.
C’est un modèle encore émergent, tout n’est pas encore parfait, nous n’avons pas réussi à implémenter les push de façon stable encore par exemple (mais ça viendra) mais j’aime beaucoup cette autonomie et l’expérience de lecture est là, tout de suite, dans les téléphones.
Nous avons déployé une version consultable sur ordinateur pour inciter les gens à consulter la suite sur leur mobile.
UNE COMPOSITION SONORE ORIGINALE
Je voulais une musique qui raconte. Une musique à la fois documentaire et électro. Un rythme qui donne du pouls à la lecture. J’avais une référence en tête : le dernier album de Jaimeo Brown Transcendence.
Charlie Adamopoulos a puisé dans les archives de l’époque, les chants d’Al Brown, les salles de boxe d’hier et d’aujourd’hui, les clubs pour composer une partition musicale originale et narrative. Il a transcendé les époques, les a fusionnées et a mêlé avec brio les genres.
Pour composer, il a d’abord travaillé un thème par round et une continuité par chapitre. Il avait donc les écrans montés pour composer. Notre grande question, c’était la durée : quelle durée pour chaque morceau ? Personne n’allait lire au même rythme. Et on ne voulait pas synchroniser la musique case à case : nous aurions eu des coupures toutes les 7 secondes (temps moyen pour une case), un enfer pour les oreilles. On ne voulait pas non plus faire boucler la musique : elle a un début et une fin, elle raconte, elle n’est pas la pour boucler. Alors on est parti sur des temps moyens de lecture par chapitre en laissant X secondes de rab à la fin de la composition. Charlie laisse un thème se dérouler à la fin de ses compositions pour habiller les lectures les moins rapides.
A un moment, nous avions choisi de laisser du silence : si le thème est fini et que la personne n’a pas fini de lire dans le temps qu’on avait estimé, on assumait une fin sonore. Après des tests utilisateurs, on s’est rendu compte que ça rompait complètement le charme et l’enveloppe dans laquelle se trouvait le lecteur. On a donc allongé les compositions.
Nous avons aussi ajouté une seconde piste qui nous permet de convoquer un son très spécifique sur telle case. On peut donc gérer des événements en fonction de la progression du lecture.
LES TESTS UTILISATEURS
C’est une chose que j’ai mise en place maintenant sur tous mes projets : l’appel aux ami·e·s. Pour faire ces tests, j’ai un protocole très très sérieux : je fais un appel à volontaires sur Facebook et à ceux qui ont manifesté leur intérêt, j’envoie un lien et je dis rien. J’attends. Je les laisse me faire les retours qu’ils veulent, comme ils veulent.
J’ai aussi un autre protocole où la personne est là, à côté de moi, je tends mon téléphone à un·e ami·e (de préférence pas du tout de mon milieu professionnel) et j’attends aussi. J’observe. Surtout, il ne faut rien dire et ne jamais montrer ou expliquer, sinon le protocole est fichu.
Les certitudes théoriques s’effritent au fur et à mesure de leurs retours. C’est le moment salvateur de la désillusion, ce moment où j’enchaîne les facepalm toute seule comme Sylvester…
On a fait comme ça 3 grosses phases de test. ARTE a aussi organisé des tests avec un protocole super cadré et très efficace. Il a eu lieu en juin. A chaque fois, c’était le regard extérieur précieux et essentiel qui nous a fait faire plein d’ajustements, d’affirmer certains choix. Ca va de choses toutes bêtes comme « je l’ai lu allongé dans mon canapé et l’image tourne » (ce que je n’avais jamais fait, j’étais toujours à mon bureau) à des retours sur la narration « J’ai rien compris à toutes ces personnalités au début » ou des vrais bugs techniques où la musique ne se lançait pas. Ce ne sont pas des changements majeurs mais plein de détails qui font que le programme gagne en finesse. Et puis, aussi, cela nous assure des tests techniques sur plein d’appareils. Ce qui est aussi très utile !
LA DIFFUSION
La webapp est lancée le 24 septembre à 11h. Elle était en ligne depuis le vendredi : je ne fais plus les mises en ligne les jours de lancement. J’ai vécu trop de stress avec des pannes électriques improbables (et statistiquement impossibles mais ça t’arrive quand même le jour du lancement).
Nous avons séquencé notre diffusion sur 6 jours : du lundi au vendredi, sur les réseaux sociaux, nous avons diffusé des stories, des moments sur Twitter, des Canvas sur Facebook pour mettre en avant une partie de l’histoire sur les comptes d’ARTE (coproducteur), L’Equipe (partenaire) et Têtu (partenaire). L’Equipe a également diffusé chaque jour sur son site une iframe qui embarquait une partie de l’histoire. Chaque jour de diffusion propose de découvrir un round. Nous avons donc une narration autonome : il est possible pour le lecteur de ne lire que la partie de lundi puis le mercredi sans perdre trop le fil. Le samedi, nous avons proposé un jeu-concours pour gagner des exemplaires papiers de la BD. Cette diffusion feuilletonnante a permis de créer l’événement pour la sortie de Panama Al Brown.
Parallèlement l’intégralité du récit était accessible en tapant directement l’URL.
LE MOT DE LA FIN
Pour conclure, Panama Al Brown a été un vrai bonheur à réaliser. Quelques remerciements un peu plus spéciaux : merci Laurent de m’avoir fait pleinement confiance et de m’avoir laissé faire ce que je veux, merci Marie et Virginie pour toute votre bienveillance pendant toutes les phases du projet, merci Ben pour ton talent, tes conseils pour monter ma propre borne d’arcade et ta bonne humeur à toute épreuve (vraiment toutes), Alex de m’avoir laissé casser toute ta BD (c’est classe), Fred et Fabrice pour avoir agilement codé Panama, Charlie pour tes inombrables email plein de digressions, Annouk pour le coup de pouce en fin de prod quand j’ai cru perdre mes cheveux (et pourtant j’en ai) avec les archives et merci à toutes celles et ceux qui ont participé aux tests.
L’équipe de la BD interactive
Auteur
Jacques Goldstein
Auteur, dessinateur
Alex W.Inker
Scénario interactif et Réalisation
Camille Duvelleroy alias Super Simone
Directeur artistique
Benoît Etcheverry
Musique
Charlie Adamopoulos
Recherche documentaire
Caroline Blache
Développement technique
Novelab
> Frédéric Jean et Fabrice Lapeyrere
Producteur
Laurent Duret, Bachibouzouk
Une coproduction
BACHIBOUZOUK- ARTE France
Avec le soutien
du CNC Nouveaux media, de la Région Midi-Pyrénées et du Fonds transmedia de la Ville de Paris
La BD « Panama Al Brown » est disponible aux Editions Sarbacane.



2 Comments
Luc Perillat
22 octobre 2018Bonjour Madame Simone,
J’ai découvert Panama All Brown pendant une présentation sur écran de cinéma au Gaumont Wilson vendredi 19 octobre 2018, en soirée, pendant Tomorrow’s Stories, le festival organisé par les Storygraphes.
J’ai trouvé que ce mode de diffusion, une adaptation pour le contexte, était très intéressante. (je parle de la projection dans la salle, depuis un iphone, sur l’écran, avec un opérateur pour effectuer la navigation de case en case).
J’ai lu attentivement votre exposé sur la production, la conception et la réalisation de cette bande dessinée documentaire multi supports (difficile de nommer cet objet qui existe simultanément sur des supports de diffusion différents. J’ai envie de dire cette « histoire dessinée »).
Je vous remercie d’avoir partagé le détail des processus financiers, créatifs, stratégiques et techniques qui ont permis de mener à bien ce projet.
Bravo et merci pour ce travail mené avec intelligence, sensibilité et finesse.
En espérant pouvoir vous croiser à Toulouse pour parler de vos pratiques et de vos projets,
Salutations,
Luc Perillat
Aude
30 octobre 2018Bonjour Madame Simone,
les méandres du web et du référencement m’ont fait découvrir votre beau projet !! Bravo pour cette réalisation et merci d’avoir partagé les coulisses de cette aventure avec nous ! Je suis également ravie d’apprendre que vous avez utilisé notre outil PandaSuite pour la phase de prototypage ! C’est la raison pour laquelle nous avons construit notre outil, vous offrir la plus grande liberté de création et c’est toujours une grande fierté de voir de belles idées prendre vie. D’autant plus que notre équipe a un attachement tout personnel au format de la BD… 😉
Alors si à l’avenir, vous vouliez retenter une nouvelle aventure interactive avec nous, faites-moi signe et nous aurons plaisir à vous accompagner… cette fois-ci pourquoi pas jusqu’au déploiement (pwa, app native…) !
Belle continuation et encore bravo !
Aude de l’équipe PandaSuite
aude@pandasuite.com